Bold or Italic, Strikethrough, Superscript, Subscript
and Anchors and Hyperlinks
Button Button 1 Button 2 Button 3 Button 4
- Bulleted
- List
- In different
- styles
- any more
- styles
- Numbered
- List
Typography selectors (see Typography here)
Block Quote Style
Horizontal Line
Tables
| Column 1 | Column 2 | |
|---|---|---|
| Row 1 | ||
| Row 2 |
Column Layouts
Common Column Uses
As opposed to:
Person's Name
You can enter a person's bio here. And as the bio text continues, the text will eventually wrap around the image, and in responsive settings, this can cause major display problems.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vestibulum mi a est mattis tincidunt. Ut placerat, metus sit amet vestibulum aliquet, leo mauris condimentum massa, tincidunt dictum felis tortor ac leo. Aliquam erat volutpat. Donec sit amet nisi placerat, vulputate lorem sagittis, elementum libero. Pellentesque mollis justo ut fermentum luctus. Nam eleifend a eros in pharetra. Curabitur vitae arcu in ligula lobortis hendrerit ut eget lorem. Ut tortor justo, egestas vel ex at, consequat posuere ipsum. Pellentesque nec vulputate magna, eget faucibus nisi. Nullam porttitor porttitor dui. Sed augue orci, ullamcorper ac augue nec, ullamcorper ultrices felis.
It can also be used to display Icons or card-style displays and maintain the relationship between text and images
Coloured Boxes
Accordions
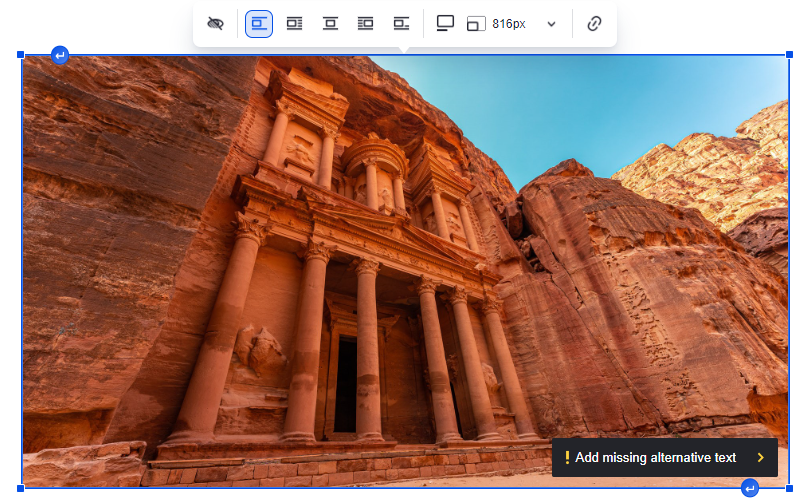
Images via Media or Insert Image (resizable)

This image can be resized by clicking any corner and dragging the image, or using the size dropdown to identify the exact size numerically in pixels.
It also requires alternate text (primarily for accessibility), or the decision that te image is purely decorative and doesn't need any alternate text.